Comparativa 6 mejores editores HTML para diseñadores web y desarrolladores profesionales
Tanto si eres nuevo en el mundo del HTML como si eres un profesional experimentado, un buen editor de HTML puede ayudarte a codificar más rápido gracias a sus numerosas funciones útiles. Por ejemplo, el resaltado de sintaxis y otras capacidades te ayudan a escudriñar visualmente el código más rápido, así como a reducir los errores.
Comparativas relacionadas
- Los 6 mejores programas para crear una página web
- Programas para diseño web gratis
- Mejores editores PDF Gratis
Hay diferentes tipos de programas cuando se trata de un editor de texto para HTML. Entre ellos se encuentran un editor HTML WYSIWYG y un IDE.
En esta comparativa, explicaremos con más detalle qué es un editor de HTML, presentaremos los diferentes tipos de él y haremos una lista de los mejores editores de HTML que te ayudarán a mejores tu experiencia de codificación.
¿Qué es un editor HTML?
Como ya hemos comentado, un editor de HTML es un programa especialmente diseñado para codificar HTML y posiblemente CSS, o una variedad de otros lenguajes de programación. Incluye funciones que agilizan tu flujo de trabajo de codificación.
Características de un editor de texto HTML
El editor de texto HTML puede incluir muchas características potenciales como:
- Resaltador de sintaxis – Una función que resalta los elementos clave en diferentes colores para que sea más fácil seguir el rastro de tu código. Puedes diferenciar visualmente los elementos para determinar rápidamente lo que tienes que escribir a continuación.
- Autocompletado – Los componentes, como las etiquetas de cierre, se insertan automáticamente cuando se supone que deben aparecer de forma lógica. Te ahorra tiempo automatizando una buena parte de tu código.
- Depuración – Un editor de texto HTML a veces puede incluir una función de depuración. Comprueba tu código en busca de errores y te los comunica. Te evita tener que peinar línea tras línea de código intentando ver y corregir pequeños errores que son fáciles de pasar por alto.
- Validación de código – Algunos de los editores de texto disponibles para las opciones de HTML incluyen una validación de código integrada. Se trata de una función que comprueba que la sintaxis de tu código está libre de errores. Aunque no comprueba errores más complejos como lo haría una herramienta de depuración, sigue siendo una función útil. Te ahorra tiempo de forma similar a una herramienta de depuración.
- Insertar elementos HTML comunes – Con un solo clic, puedes añadir rápidamente elementos HTML sin tener que escribirlos constantemente cada vez que quieras utilizarlos, ahorrando tiempo.
- Una búsqueda rápida de código – En lugar de buscar un componente en cientos de líneas de código, esta función te permite buscarlo. Cada instancia de la palabra clave que has escrito se resalta en el código para que puedas encontrar rápidamente lo que necesitas.
- Buscar y reemplazar – Esta función no sólo te permite buscar en tu código, sino que puedes cambiar todas las instancias de las palabras clave buscadas por otras. Sólo tienes que escribir el código de sustitución una vez en lugar de varias veces.
Diferencias entre los distintos editores de texto
Es importante tener en cuenta que hay diferentes tipos de software de edición de HTML. Hay opciones típicas de editor de texto HTML y un editor HTML WYSIWYG. O bien, puedes pasarte completamente a un IDE.
Editor de texto para HTML vs Editor WYSIWYG de HTML
Un editor de HTML es similar a un editor WYSIWYG de HTML. La diferencia entre ellos es que un editor WYSIWYG de HTML tiene un editor de HTML que está conectado a un editor visual.
La parte “WYSIWYG” de un editor HTML WYSIWYG significa “Lo que ves es lo que obtienes”. Cada primera letra de la frase se convierte en la inicial.
El nombre viene del hecho de que un HTML WYSIWYG incluye un editor visual que funciona de forma muy parecida a un típico procesador de textos, donde puedes añadir texto e imágenes, y luego formatearlos con diferentes estilos, fuentes, tamaños y otros ajustes similares.
Lo que se muestre en el editor HTML WYSIWYG es lo que aparecerá cuando se publique en la web.
Una vez que introduzcas el contenido que desees en el editor HTML WYSIWYG, puedes generar el HTML correspondiente a través del componente editor de texto HTML. Puedes hacer todo esto sin tocar ningún código.
Una vez generado el HTML, puedes copiarlo y pegarlo en una página de tu sitio.
Editor WYSIWYG de HTML frente a un procesador de textos
Los procesadores de texto como Microsoft Word u Open Office son similares a un editor HTML WYSIWYG. La única diferencia real es que un editor HTML WYSIWYG tiene un editor HTML incluido en el programa.
También existe la posibilidad de que algunos procesadores de texto tengan muchas más opciones y configuraciones que un típico editor WYSIWYG de HTML.
Editor HTML frente a un IDE
Además de las opciones mencionadas, también hay un software de Entorno de Desarrollo Integrado (IDE). Es como un editor HTML de nivel profesional, pero está en su propia categoría, por lo que no es un verdadero editor de texto para HTML.
Esto se debe a que un IDE incluye funciones adicionales que incluso los mejores editores de HTML no tienen.
Para más detalles, consulta los 10 mejores programas IDE.
¿Cuándo necesitas un editor HTML?
A veces puedes necesitar un editor HTML o un editor HTML WYSIWYG, y otras veces necesitas una opción diferente, como un procesador de textos o un IDE. Aquí tienes unas pautas generales que pueden ayudarte a determinar qué tipo de software necesitas.
Un editor de HTML es útil cuando:
- Estás aprendiendo a codificar HTML.
- Necesitas editar un archivo HTML o CSS.
- Es esencial para escribir eficazmente el código HTML o cualquier otro código basado en el diseño, como el CSS.
- Necesitas una herramienta profesional que te ayude a reducir los errores en tu código.
- Un procesador de textos básico o un editor de texto ya no te sirven.
Si necesitas generar rápidamente HTML sin tocar el código, un editor HTML WYSIWYG es la mejor opción.
Ten en cuenta que los mejores editores de HTML y cualquier editor de HTML, en realidad, son más adecuados para el desarrollo web de front-end. Si buscas un editor de texto HTML que puedas utilizar para el desarrollo del back-end, es mejor que utilices un IDE en la mayoría de los casos.
¿Cuáles son Los mejores editores de HTML?
Ahora que sabes lo que necesitas en un editor de HTML, aquí tienes una lista de los mejores disponibles.
1) Paréntesis.io – Mejor editor HTML
Brackets es un editor HTML de código abierto. Es gratuito y cuenta con el apoyo de Adobe y de una comunidad de código abierto.
Funciona bien con HTML, CSS, LESS, SCSS y JavaScript, lo que lo hace perfecto para el desarrollo front-end.
También incluye una función de vista previa en vivo para ahorrarte tiempo. En lugar de tener que guardar el archivo, subirlo a tu servidor y luego ver tu sitio para ver los cambios que has hecho.
También se incluye la validación de código W3C, así como la integración con Git, y hay disponibles extensiones gratuitas con muchas otras funciones útiles.
Brackets proporciona una experiencia profesional y es un editor de texto fácil de usar para HTML. Es, sin duda, uno de los mejores editores de HTML que puedes conseguir.
2) Atom
Atom es otro editor de texto HTML gratuito y de código abierto. También está bien respaldado por la comunidad de GitHub y es uno de los mejores editores de HTML.
Admite el uso de múltiples paneles, lo que significa que puedes editar varios archivos a la vez. Esto es especialmente útil si estás trabajando en archivos interrelacionados.
También dispone de una función de autocompletar, resaltado de sintaxis, búsqueda y reemplazo. Su interfaz de usuario es personalizable, y tiene integraciones con Git y GitHub.
Ofrece una experiencia profesional y es de uso intuitivo.
3) Código de Visual Studio
Visual Studio Code es un editor HTML gratuito de código abierto. También está bien mantenido por Microsoft y la comunidad de código abierto.
Incluye funciones básicas como el resaltado de sintaxis, pero también hay una opción de autocompletar que proporciona complementos inteligentes basados en tipos de variables, definiciones de funciones y módulos importados.
También hay funciones avanzadas como la depuración y los comandos Git incorporados, y un montón de otras extensiones disponibles.
Visual Studio Code es compatible con HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python y muchos otros lenguajes.
Es sin duda uno de los mejores editores de HTML porque es muy avanzado y, sin embargo, bastante intuitivo de usar. Aunque tiene muchas funciones, la interfaz de usuario (UI) es limpia y está bien organizada.
4) Texto Sublime 4
Si buscas uno de los mejores editores de HTML que además sea altamente personalizable, Sublime Text 4 es una excelente opción a tener en cuenta. Es gratuito para el software básico con una actualización disponible.
Puedes buscar y encontrar rápidamente elementos específicos, tiene resaltado de sintaxis y también una capacidad de interfaz de usuario de panel dividido.
Tiene una interfaz limpia y despejada para que sea más fácil centrarse en tu código.
5) Bloc de notas++
Notepad++ es un editor HTML gratuito, limpio y sencillo. Soporta HTML, CSS, JavaScript, PHP y casi otros 80 lenguajes de programación.
Incluye resaltado de sintaxis, autocompletado y una lista de funciones, que se utiliza en el archivo en el que estás trabajando para una selección rápida.
Si buscas un editor de texto HTML que sea ideal para la transición del desarrollo web de nivel principiante o intermedio, esta es una opción que debes considerar. Tiene algunas funciones avanzadas sin ser excesivamente complicado.
El Bloc de notas++ también es estupendo para los usuarios avanzados que adoran la idea de una interfaz de usuario sin distracciones.
6) Vim
Vim es una opción clásica y un serio aspirante al título de mejor editor de HTML. Es gratuito y de código abierto e incluye resaltado de sintaxis, y soporta más de 200 lenguajes de programación.
Algunos lo consideran un IDE más que un mero editor de texto HTML debido a sus grandes y avanzadas funciones, como el resaltado de errores y la herramienta de buscar y reemplazar. Otra característica útil que vale la pena mencionar es su capacidad de rastrear todo lo que has escrito para que puedas deshacer tus acciones en un número ilimitado de veces.
Vim también es altamente personalizable. Por ejemplo, puedes crear tus propios comandos, cambiar los colores del editor HTML, etc.
Otros editores HTML recomendados
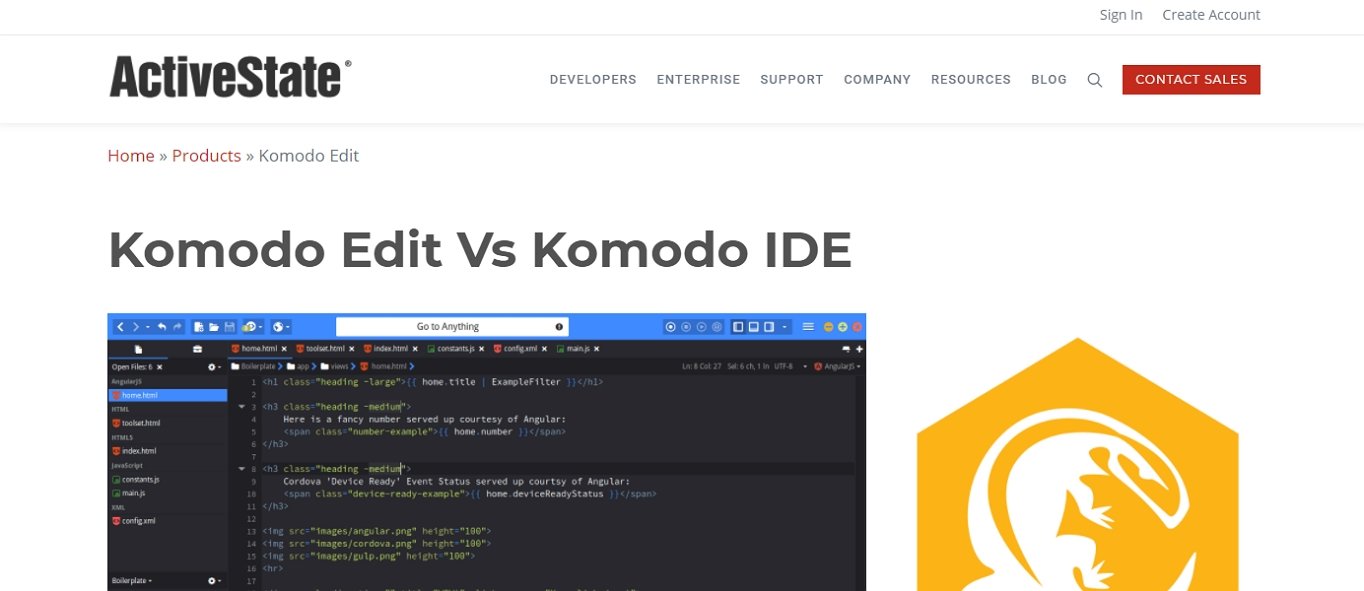
Komodo Edit
Komodo Edit es un editor de HTML gratuito que soporta Python, Perl, Ruby, HTML/CSS, Javascript y más lenguajes de programación. También tiene resaltado de sintaxis, autocompletado, y puedes seguir tus cambios sin esfuerzo.
Komodo Edit es indiscutiblemente el mejor editor de XML gratis disponible. Incluye un montón de grandes características para el desarrollo de HTML y CSS. Además, si eso no es suficiente, se puede obtener extensiones para que puedas poner idiomas y otras características útiles (como caracteres especiales). No es el mejor editor HTML, pero es muy bueno para su precio, especialmente si se construye en XML.
Para la mayoría de los desarrolladores y principiantes, la versión gratuita suele ser perfecta por sí sola. Pero, si necesitas características profesionales como para un proyecto de negocios o de nivel empresarial, es mejor actualizar a Komodo IDE.
Komodo Edit también incluye la gestión de proyectos y, en general, es un programa profesional con grandes y avanzadas funciones.
Froala
Si buscas un editor HTML WYSIWYG en lugar de un editor HTML corriente, Froala es una opción excelente y de calidad que debes tener en cuenta.
Es fácil de usar y tiene una función de bloques de diseño que es similar al editor de bloques Gutenberg de WordPress. Puedes elegir entre diferentes elementos y añadirlos a la página con un solo clic. El formato se hace automáticamente por ti y todo lo que tienes que hacer en ese momento es añadir tu contenido. Luego, cuando hayas terminado, puedes acceder al código HTML para utilizarlo según sea necesario.
El editor HTML WYSIWYG ha sido creado de desarrolladores a desarrolladores y tiene una rica selección de funciones y viene con muchos plugins listos para elegir y utilizar en tu proyecto.
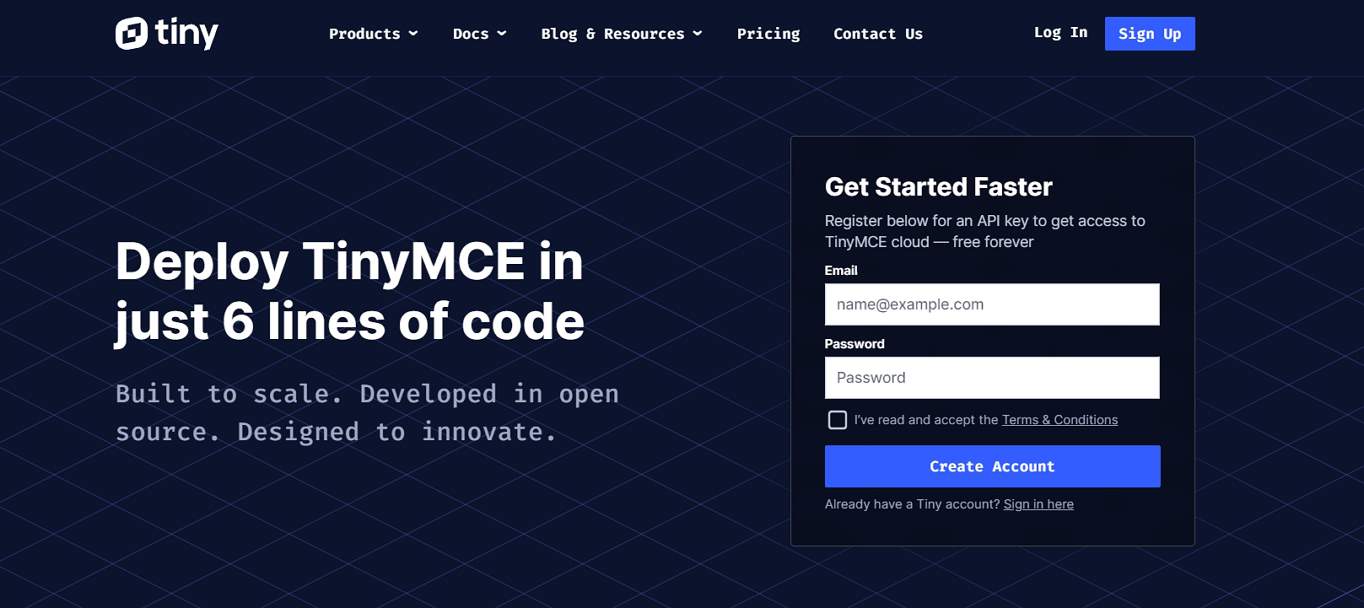
Editor TinyMCE
El Editor TinyMCE es, sin duda, uno de los mejores editores de HTML que existen, ya que es un editor HTML WYSIWYG gratuito y autoalojado.
También es el editor HTML que se utilizaba en el editor clásico de WordPress antes de la versión cinco.
Hay un componente de editor visual que funciona como un procesador de textos estándar. Tiene todas las opciones de formato clásicas que esperarías tener, así como una pestaña de editor HTML donde puedes ver, editar y copiar el HTML generado.
TinyMCE viene con más de 50 plugins disponibles que son fáciles de configurar y también tiene más de 100 opciones de personalización diferentes.
Dreamweaver
Dreamweaver es una opción premium y es uno de los mejores editores de HTML porque va mucho más allá de las funciones básicas de resaltado de sintaxis, y es compatible con muchos estándares web, incluyendo HTML y CSS.
Es una buena opción para los diseñadores web profesionales y desarrolladores. Adobe Dreamweaver te permite diseñar páginas web usando los siguientes lenguajes de codificación HTML, XSLT, ActionScript, CSS, JavaScript, XML, ASP JavaScript, VBScript ASP, ASP .NET C #, ASP .NET VB, ColdFusion, JSP y PHP.
Tiene subrayado de errores para que sea más fácil detectar y corregir los problemas. También hay un área de edición de vista previa en vivo integrada en la interfaz de usuario para que puedas agilizar tu flujo de trabajo. Esto significa que ya no tienes que guardar tu archivo de trabajo y subirlo a tu servidor sólo para poder comprobar tu progreso.
Dreamweaver también es compatible con Git, así como con una interfaz de usuario moderna y sin complicaciones.
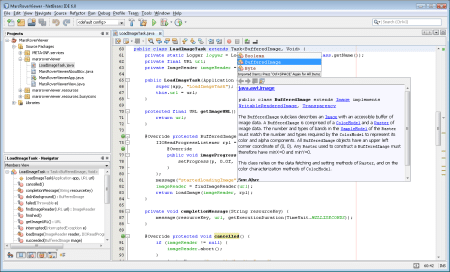
NetBeans
NetBeans IDE es un IDE Java que puede ayudarte a construir aplicaciones web sólidas. Al igual que la mayoría de los entornos de desarrollo requiere tiene una curva de aprendizaje, ya que a menudo no funcionan de la misma manera que los editores web. Pero una vez que te acostumbres al programa, seguro que te enganca. Una característica interesante es la versión de control incluida en el IDE, que es muy útil para las personas que trabajan en entornos de desarrollo de gran tamaño. Si escribes en Java y páginas web es una gran herramienta. NetBeans es gratuito y de código abierto
Aptana Studio
Aptana Studio es un buen programa para el desarrollo de páginas web. En lugar de centrarse en el HTML, Aptana se centra en el código JavaScript y otros elementos que le permiten crear aplicaciones dinámicas de Internet. Una de las cosas que más destacables es la vista de esquema que hace que sea muy fácil de visualizar el DOM. Esto hace que sea más fácil editar el CSS y el desarrollo de JavaScript. Si eres un desarrollador que quiere crear aplicaciones web, Aptana Studio es una buena opción, además es gratis.
Microsoft Expression Studio Web Pro
Microsoft Expression Studio Web Professional combina Expression Web con Expression Design y Expression Encoder para poder realizar un trabajo completo, tanto en edición de imagénes yvídeos como en diseño de páginas web. Si eres un diseñador de páginas web independiente que tiene que ser capaz de editar gráficos, este sotware puede ser de gran ayuda. Esta suite combina exactamente lo que la mayoría de los diseñadores de páginas web necesitan para crear grandes sitios con fuerte soporte para lenguajes como PHP, HTML, CSS y ASP.Net.
CoffeeCup HTML Editor
CoffeeCup Software es un gran programa HTML, indispensable para muchos diseñadores web. Puedes descartar CoffeeCup HTML Editor por 69 doláres, aunque ofrece una versión de prueba gratuita. Algunas de sus principales características son:
Completo manual de ayuda muy fácil de entender manual de ayuda
10 plantillas de diseño profesional
Herramienta integrada de validación de HTML
Finalización de código
Menu Builder CSS
Soporte para varios lenguajes de codificación
Reemplazo de varios archivos
Área de trabajo personalizable
En conclusión
Si codificas HTML en un procesador de textos o en un editor de texto básico, es mucho más probable que tu código esté lleno de errores. El uso de un editor de HTML puede mejorar enormemente no sólo la forma en que manejas los errores, sino que también puede agilizar tu flujo de trabajo con numerosas funciones útiles dedicadas a hacer precisamente eso.
Los editores de HTML mencionados anteriormente son lo mejor de lo mejor, por lo que, independientemente del que elijas, es probable que te guste la experiencia.
¿Cuáles son tus elecciones para los mejores editores de HTML? ¿Qué características buscas en un editor de texto para HTML? ¿Todavía tienes problemas para decidirte por un editor de texto para HTML o por un editor WYSIWYG para HTML? Háznoslo saber en los comentarios de abajo.
Araceli Molina
Editora jefe 6mejores.com. Mi misión es ayudarte a descubrir los mejores productos y servicios para una vida más fácil y productiva. Más de 15 años de experiencia en marketing digital y publicaciones online. Me apasiona el fitness, la tecnología, la naturaleza y los animales.